Asp.Net MVC ile FullCalendar Kullanımı -1 24.03.2018
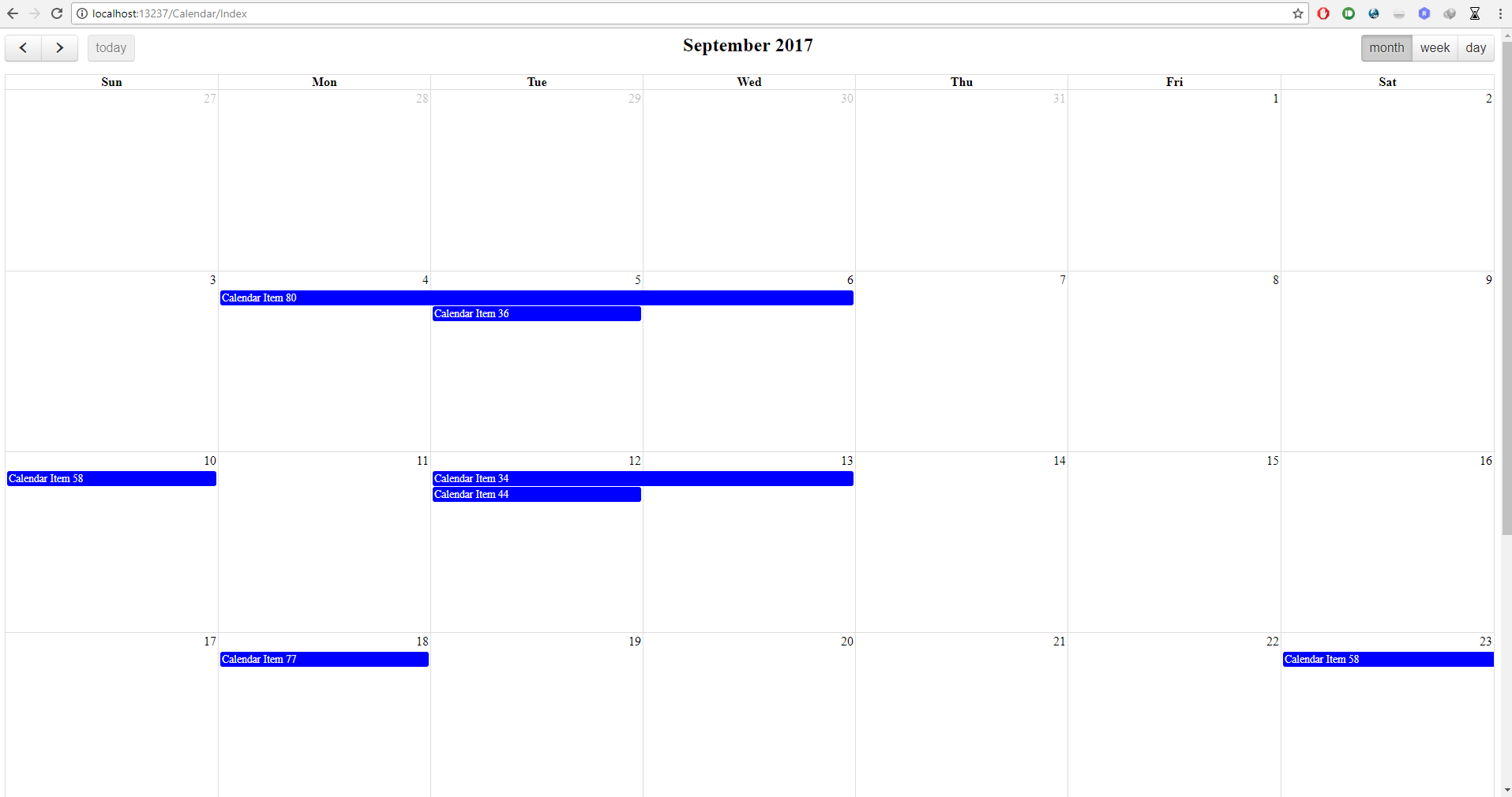
Web tabanlı uygulamalarınız da, etkinlik yönetimi, randevu takibi gibi işlemleriniz için bir takvime ihtiyaç duyarsanız kullanımı gayet basit olan FullCalendar eklentisini kullanabilirsiniz. Bu makalemde FullCalendar kullanımına giriş yapacağım, şimdilik basit bir şekilde asp.net mvc de FullCalendar eklentisini kullanarak verilerimizi takvim üzerinde nasıl görebiliriz onu anlatacağım ve projeyi bu makalenin sonunda sizinle paylaşacağım.
Sonraki makaleler de FullCalendar eklentisini daha detaylıca ele alacağız.
FullCalendar hakkında daha fazla bilgiye ulaşmak için https://fullcalendar.io/ adresi ziyaret edin.
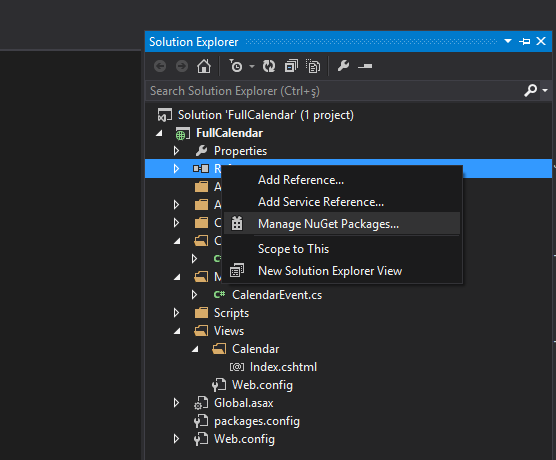
Öncelikle Visual Studio da yeni bir mvc projesi oluşturalım. Daha sonra FullCalendar eklentisini projemize eklemek için, Solution Explorer > References kısmına sağ tıklayıp Manage Nuget Package butonuna tıklayalım.

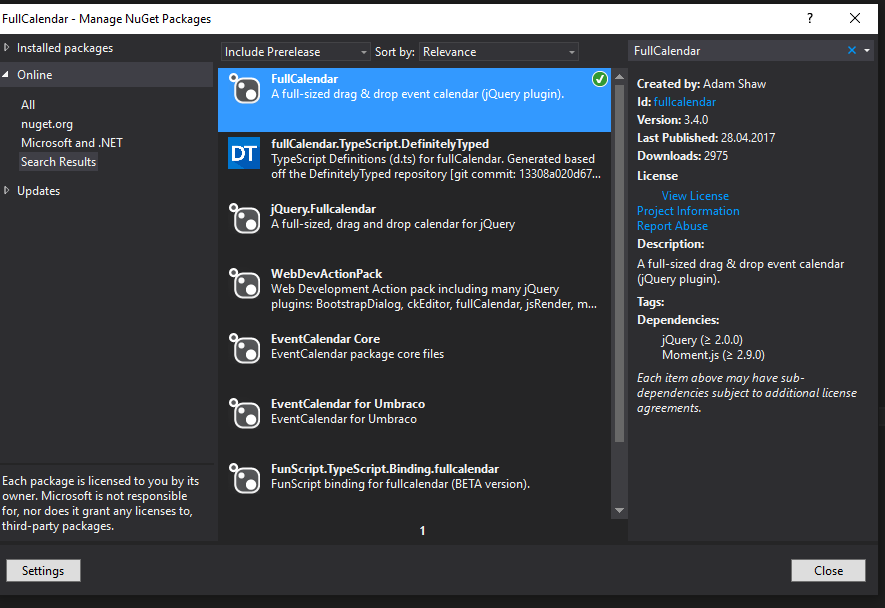
Daha sonra açılan pencere de Search kısmından FullCalendar yazarak eklentiyi arıyoruz ve seçip Install butonuna basıyoruz.Bu işlemden sonra FullCalendar için gerekli dosyalarımız Content ve Script klasörlerine eklenecek. Nuget dışında yukarıda vermiş olduğum linkten indirerekte ilgili dosyaları projenize ekleyebilirsiniz.

Şimdi takvim üzerine çekeceğimiz veriler için Model klasörü altına bir class oluşturalım.
CalendarEvent.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FullCalendar.Models {
public class CalendarEvent {
public int id { get; set; }
public string title { get; set; }
public string start { get; set; }
public string end { get; set; }
public string color { get; set; }
public bool allDay { get; set; }
}
}Daha sonra CalendarController adında bir controller sınıfı oluşturalım. Controller içeriğimiz aşağıdaki şekilde.
CalendarController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FullCalendar.Models;
namespace FullCalendar.Controllers
{
public class CalendarController : Controller
{
//
// GET: /Calendar/
public ActionResult Index()
{
return View();
}
public JsonResult GetCalendarEvents() {
List<CalendarEvent> eventItems = new List<CalendarEvent>();
int i = 0, n = 9;
for (i = 0; i < n; i++) {
AddItem(eventItems);
}
return Json(eventItems, JsonRequestBehavior.AllowGet);
}
Random random = new Random();
public void AddItem(List<CalendarEvent> eventItems) {
CalendarEvent item = new CalendarEvent();
DateTime startDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month, random.Next(1, 30));
item.id = random.Next(1, 100);
item.start = startDate.ToString("s");
item.end = startDate.AddDays(random.Next(1, 5)).ToString("s");
item.allDay = true;
item.color = "blue";
item.title = "Calendar Item " + item.id;
eventItems.Add(item);
}
}
}
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/fullcalendar.min.css" rel="stylesheet" />
</head>
<body>
<div id="calendar">
</div>
<script src="~/Scripts/jquery-2.0.0.min.js"></script>
<script src="~/Scripts/moment.min.js"></script>
<script src="~/Scripts/moment-with-locales.min.js"></script>
<script src="~/Scripts/fullcalendar/fullcalendar.min.js"></script>
<script src="~/Scripts/fullcalendar/locale/tr.js"></script>
<script src="~/Scripts/fullcalendar/locale-all.js"></script>
<script>
$(document).ready(function () {
GetCalendarEvents();
});
function GetCalendarEvents() {
debugger;
$('#calendar').fullCalendar({
lang: 'tr',
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
events: '/Calendar/GetCalendarEvents/',
eventClick: function (event) {
alert('Item ID: ' + event.id + "\nItem Title: " + event.title);
}
});
}
</script>
</body>
</html>

Bu projedeki günler aylar ve calenderdaki itemler nerden geliyor?
Vefa hocam, cs tarafında GetCalendarEvents metodundaki for döngüsünde 10 tane random olarak oluşturuyor ve listeye ekliyor. veritabanı ile yapılmış olan örneği paylaşacağım yakında.
Enes Bey,veri tabanı ile yapılmış olan örneği de paylaşır mısınız?
2. Örnekte veritabanı işlemleri mevcut Barış bey
Merhaba Enes bey Veritabanı ile oluşturulmuş projeyi atabilir misiniz? ayrıca Layout ile açılmıyor. css çakışmasımı var bilemiyorum.
Merhaba Selami bey, Veritabanı işlemlerini anlattığım makalede proje dosyasını paylaşmıştım, indirebilirsiniz. Layout ile ilgili muhtemelen js çakışması vardır, farklı jquery versiyonları varsa eğer birini kaldırıp deneyebilirsiniz. Çözemediğiniz noktada yine yardımcı olabilirim. http://enestas.net/Detay/asp-net-mvc-ile-fullcalendar-kullanimi-2-veritabani-islemleri
Hocam Layout ile nasıl kullanırız. Layout olunca fullcalendar çıkmıyor.
Selamlar, layout ile ilgili herhangi bir problem olmamalı. Atladığınız başka bir şey olabilir. Tekrar atladığınız bir şey var mı kontrol etmenizi öneririm veya ikinci bir gözün bakması faydalı olabilir :) Genelde çok basit şeyler gözden kaçabiliyor ve ikinci bir gözün bakması faydalı olabiliyor :)
Hocam bir ajanda programı yapıyorum c# da bunu ona nasıl uyarlayabilirim yardımcı olur musunuz?
Selamlar Aleyna, c# derken masaüstü bir uygulamadan mı bahsediyorsun?
Evet masaüstü form uygulaması hazırlıyorum ajandanın aylık sayfası böyle görünsün istiyorum lütfen yardımcı olun?
Aleyna, FullCalendar bir JavaScript eklentisi, bu nedenle sadece web tabanlı kullanılabiliyor. Winform için farklı componentler kullanabilirsin. Örnek bir proje linki paylaşıyorum, inceleyebilirsin. https://www.codeproject.com/Articles/378900/Calendar-NET
Mssql veritabanlı ajanda yapmam gerekiyor proje için bu yeterli olur mu?
2. makaleyi de okumanızı öneririm. Orada veritabanı örneği de mevcut.
2.makaleyide okudum sizin attığınız proje linkini indirmeme rağmen proje açılmıyor boş sayfa açılıyor. Sorun nerde acaba hocam?
Merhaba, muhtemelen jquery hatasından dolayı sayfa boş geliyor. Index.cshtml dosyasındaki jquery-2.0.0.min.js kısmını jquery-3.0.0.min.js olarak değiştirip tekrar deneyebilirsiniz.
teşekkürler hocam çalıştı. Alttaki hatayı neden veriyor olabilir
'/' Uygulamasında Sunucu Hatası. Kaynak bulunamadı. Açıklama: HTTP 404. Aradığınız kaynak (veya bağımlı olduklarından biri) kaldırılmış, adı değiştirilmiş veya geçici olarak kullanılamaz durumda olabilir. Lütfen aşağıdaki URL'yi gözden geçirin ve doğru yazıldığından emin olun. İstenen URL: /Calendar/Index Sürüm Bilgisi: Microsoft .NET Framework Sürümü:4.0.30319; ASP.NET Sürümü:4.8.4330.0 hocam hata alıyorum sorun nedir acaba?
System.Data.SqlClient.SqlException HResult=0x80131904 İleti=Sunucuyla bağlantı kurulurken ağ ile ilgili veya örneğe özel bir hata oluştu. Sunucu bulunamadı veya sunucuya erişilemiyor. Örnek adının doğru olduğunu ve SQL Server'ın uzak bağlantılara izin verdiğini doğrulayın. (provider: Named Pipes Provider, error: 40 - SQL Server için bağlantı açılamadı) Kaynak=.Net SqlClient Data Provider StackTrace: <Özel durum yığın izlemesi değerlendirilemiyor> İçteki Özel Durum 1: Win32Exception: Ağ yolu bulunamadı hocam böyle hata alıyorum. veritabanını tam olarak nasıl bağlamalıyım? User id ve şifre istiyor.
Hocam, Çok teşekkür ederim. Güzel bir çalışma olmuş. Elinize sağlık.
Teşekkürler :)
Bende sayfa boş geldi jquerry i <script src="~/Scripts/jquery-3.6.0.min.js"></script> olarak değiştirdiğim halde boş sayfa geliyor
Merhaba, url in /Calendar/Index olarak açıldığından ve Scripts klasöründe jquery versiyonu ile Index sayfanızdaki jquery versiyonunun aynı olduğundan emin olun. Sorun devam ediyorsa browser console una düşen hata var mı kontrol edin, hatalar size ipucu verebilir.
Sayfa ilk başta boş gelmişti daha sonra~/Scripts/jquery-2.0.0.min.js" yi kaldırıp ~/Scripts/jquery-3.0.0.min.js" ile düzenledim oldu. Güzel çalışma elinize sağlık